Today I Learned
jquery_요소 추가(append,prepend,after,before) 및 삭제(delete,empty) 본문
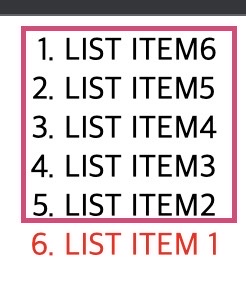
요소 추가

- append()
- 제일 많이 사용
- html은 덮어쓰기, append는 추가
- 선택한 요소 안 마지막에 추가된다. - 자식요소의 마지막에 추가
$("#apnd").on("click",function(){
i++;
$("ol").append('<li>LIST ITEM' + i + '</li>');
});

- prepend()
- 선택한 요소의 자식요소의 처음에/위에 추가됨
$("#ppnd").on("click",function(){
i++;
$("ol").prepend('<li>LIST ITEM' + i + '</li>');
});
after()
- 선택한 요소의 동일선상에서 바로 뒤에 추가됨
//after - ol태그랑 동일선상에 뒤로 붙음
$("#aft").on("click",function(){
i++;
$("ol").after('<li>LIST ITEM' + i + '</li>');
});
before()
- 선택한 요소의 바로 앞부분에 추가됨
$("#bef").on("click",function(){
i++;
$("ol").before('<li>LIST ITEM' + i + '</li>');
});
요소 삭제
- Empty : 비우다 쓰레기통을 비우면 안에 내용만 비워짐 _선택한 요소의 하위요소만 비움 - 자식요소 를 버림
- Remove : 지우다 - 선택한 요소와 하위요소 모두 삭제



21.sample _ 이거 다시보기
//.1이벤트가 잘먹혔나 확인
//2. 입력한 값이 잘 받아오는가
//3. 이 입력한 값을 잘 넣고 있는가
+추가내용+
- 자바스크립트에서 변수선언을 했을 때 var 없이 선언하면 변수가 선언되긴되는데 static으로 됨. 그래서 변수 선언할 때 꼭 var 쓰기
- 제이쿼리 홈페이지 _api documentation 찾아보기 _ 예제 보면서 공부할 수 있음
1. Html 태그 쓸 때는 싱글쿼터 쓰기
2. 속성 쓸 때는 더블쿼터
'JQUERY' 카테고리의 다른 글
| [JQuery] css 스타일 지정 및 변경, addClass() (0) | 2022.06.06 |
|---|---|
| [JQuery] Attribute 속성 가져오기, 변경하기 (0) | 2022.06.05 |
| [JQuery] Event (1) | 2022.06.05 |
| JQuery란?, Selector (0) | 2022.06.05 |




