Today I Learned
[JQuery] Event 본문
Event 등록
- 직접 등록
$(selector).click(function);
-On을 통한 등록 (사용 권고)
$(selector).on(“click”, function);
: 특정한 요소를 가져와서 이벤트를 준다 - 이런 방법으로 계속 쓰이는 것
event 종류
- click() : 클릭 시 발생 (눌렀다 뗀거)
- dblclick() : 더블 클릭 시 발생
- mouseenter() : 마우스가 특정 영역으로 들어왔을 경우 발생
- mouseleave() : 마우스가 특정 영역 밖으로 나갔을 경우 발생
- mousedown() : 마우스 버튼을 눌렀을 경우 발생 (누른상태)
- mouseup() : 마우스 버튼을 뗐을 때 발생
- hover() : 마우스 오버시 발생(mouseenter + mouseleave)
- focus() : 포커스가 들어왔을 시 발생
- blur() : 포커스를 잃었을 경우 발생 ('웹 접근성' 상 사용금지 - img alt 등)

- Append() : 셀렉터의 자식요소 맨 밑으로 들어간다
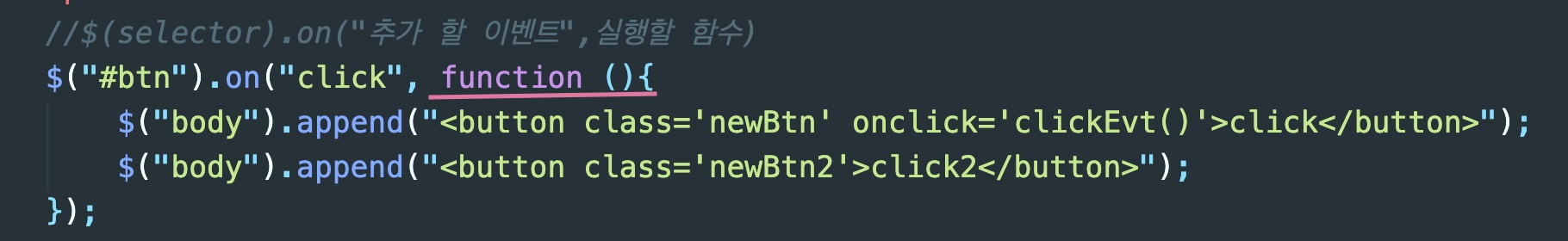
- 밑줄 : 익명함수 이기도 하고 콜백함수이기도 함 (익명함수와 콜백함수는 다르다. 같은 개념 아님)
- Callback : 무언가 실행된 후(back)에 호출(Call)되는 함수 : 버튼에 클릭이벤트가 들어갔어 그 다음 함수 실행될거야
익명함수 - 이곳에서만 사용할거면, 이름없이 함수를 사용한다. 만약 다른 곳에서도 사용할 함수라면 이름을 지정하여 함수를 만들어주고 사용할 때 호출
새로 생긴 무언가에 대해 이벤트를 만들 경우 실패하는 경우가 많다 - attr과 prop과 비슷한 개념
최초 html을 읽을 시 class="newBtn" 인 버튼이 없다. 그래서 이 태그에 이벤트를 걸어도 실행이 안된다.
나중에 생성된 요소에 이벤트는 어떻게 걸어두나?
//1. onclick 활용 - 가장 원초적이면서 정확한 방법 - 이방법을 더 선호
//위 캡쳐사진을 보면 onclick="clickEvt()"가 추가된 것을 알 수 있다.
function clickEvt(){
alert("click!!");
}
//2. document에 click이라는 이벤트를 특정 타겟에 걸어준다. (다소 편법같은 방식?)
$(document).on('click','.newBtn2',function(){
alert("click!!");
});
//이벤트 삭제(on으로 생성된 이벤트는 off로 제거할 수 있다.)
//on이 아닌 직접 등록한 이벤트는 안먹힘
$('#evtDel').on('click',function(){
$('#btn').off('click');
});- 이벤트 삭제를 하는 이유인가봉가??
: 이벤트가 많다는건 감시가 많다는거?? -자원낭비 -
일회성으로 한번 쓰고 안 쓸 이벤트는 off로 없애주고 자원낭비를 막는 것이 좋다.
이벤트 객체
//p태그를 클릭하면 css중 color 속성이 red로 변경
$('p').on('click', function(e){
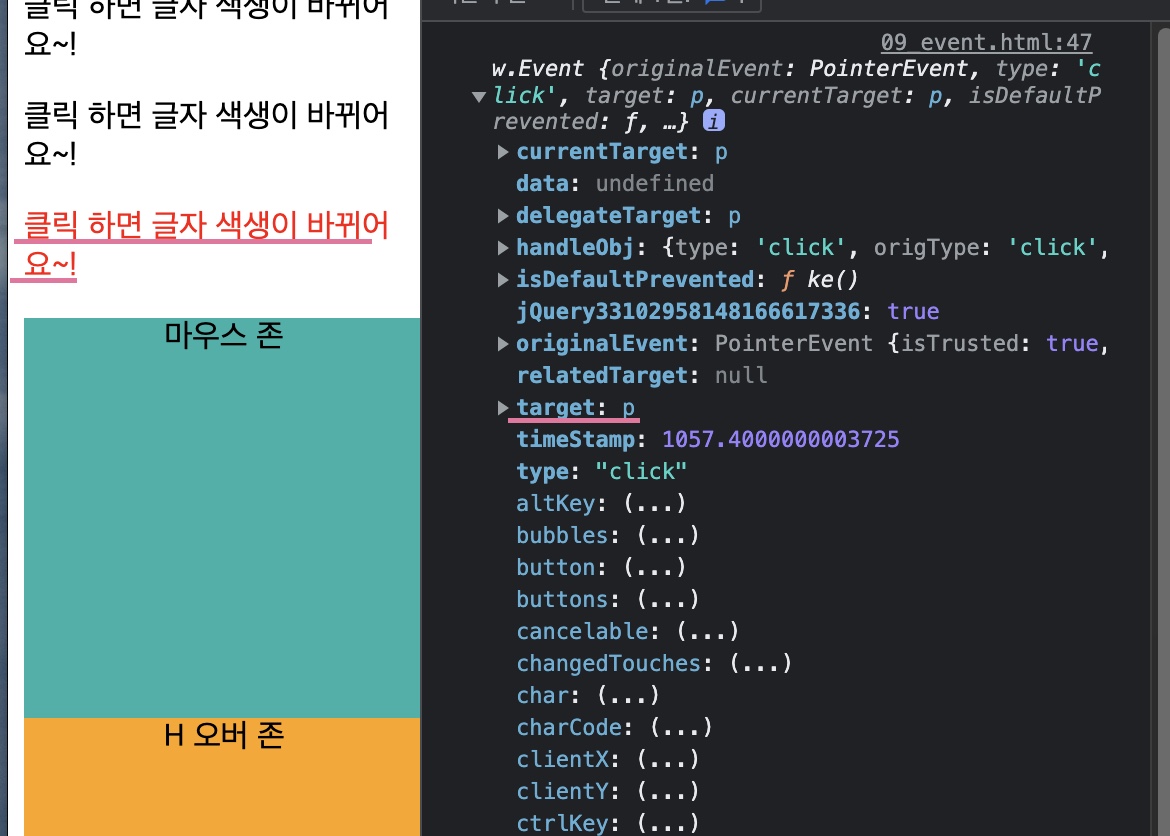
console.log(e); // 모든 이벤트는 이벤트가 걸리면 매개변수를 준다
//1. e.target 이동 (이게 더 나음)
$(e.target).css({'color': 'red'}); //클릭한 요소만 바뀌어야 한다.
//2.
$(this).css({'color': 'red'});- 모든 이벤트는 이벤트가 걸리면 매개변수를 준다 - 이벤트 객체로 활용할 수 있는게 뭔지 확인해보기
- 매개 변수를 통해 console에 찍고 속성 확인해보기 - 이 속성들을 활용할 수 있어야 한다.
- 속성들, 그리고 this 잘 활용하기

셀렉터로 가지고 온 한 요소에 여러 이벤트를 등록하는 방법
$(selector).on({ 이벤트종류 : function(){}, 이벤트종류 : function(){}, .... });
//on을 이용해서 여러 이벤트 등록 (이름과 함수가 들어가니까 object {})안에 써줌
$('#mousezone').on({
mouseenter:function(e){
$(this).html('마우스가 들어간 상태');
},
mouseleave:function(e){
$(this).html('마우스가 나간 상태');
},
mousedown:function(e){
$(this).html('마우스버튼 눌린 상태');
},
mouseup:function(e){
$(this).html('마우스버튼 뗀 상태');
}
});
Hover
- mouseenter + mouseleave
- on으로 지원을 안해준다
- 많이 편해서 잘쓰임
- $(selector).hover(function(){}, function(){}); - mouseenter와 mouseleave됐을 때의 함수 두개를 써준다.
$("#overzone").hover(
function(){
$(this).css({'background-color':'red'});
},
function(){
$(this).css({'background-color':'orange'});
}
);
focus 와 blur
$("input").on("focus",function(){
console.log("focus");
$(this).css({'background-color':'pink'});
});
$("input").on("blur",function(){
console.log("blur");
$(this).css({'background-color':'white'});
});
'JQUERY' 카테고리의 다른 글
| jquery_요소 추가(append,prepend,after,before) 및 삭제(delete,empty) (0) | 2022.06.06 |
|---|---|
| [JQuery] css 스타일 지정 및 변경, addClass() (0) | 2022.06.06 |
| [JQuery] Attribute 속성 가져오기, 변경하기 (0) | 2022.06.05 |
| JQuery란?, Selector (0) | 2022.06.05 |




