Today I Learned
Spring Framework_Ajax_게시판 수정하기 본문
수정하기 - > 수정페이지 이동 -> 상세정보 요청 -> 가져온 상세 정보를 input에 뿌려주기
(아작스가 아닌 경우의 링크 : onclick="location.href='updateForm.go?idx=${dto.idx}'" )
여기서 수정하기 버튼을 눌렀을 때, 상세보기의 idx를 가지고와야하는데 파라메터를 어떻게 가지고 와야하는지 고민함!


- 함수를 만들어서 거기서 idx를 가지고 와서 페이지이동을 한다. (Detail.jsp에서 Idx를 얻을 수 있으니까)

- Controller 에서 페이지 이동을 할 때. 파라메터에서 idx를 가지고 와서 session에 저장을 해준다 -> detail.ajax(요청에 필요)
<수정하기에서 내가 못한 것>


- #content에 html() 로 넣어서 반영이 됐던건 얘는 textarea태그라서 그런가봐
- $("#content").val(data.dto.content); 이 맞다 _ 진짜 태그안의 값이 반영되어야하니까! Html 에 작성한 내용(jsp)을 가져가면 안되니까
- html()을 써서 태그와 태그사이에 내용이 들어간거지 textarea태그는 값이 태그사이에 들어가도 된다고 했잖아!
- 그래서 수정된 내용을 파라메터로 가져가려고해도 html로 가져갔으니 그내용 그대로 들어간거야!

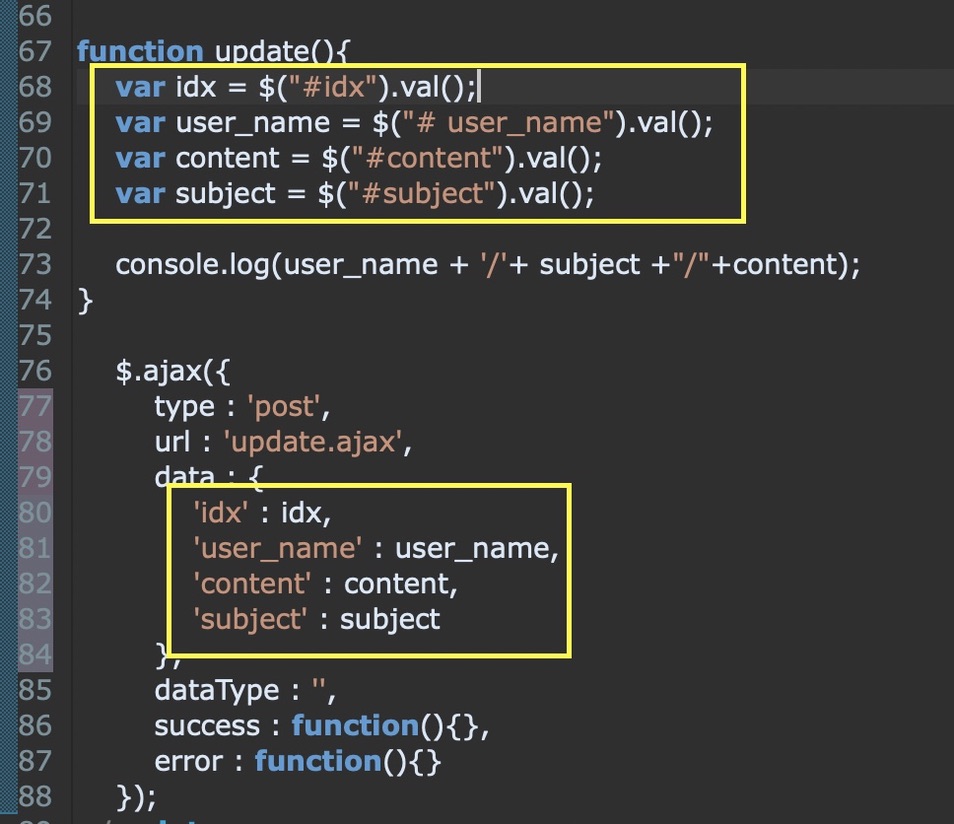
- 변수를 지정해서 일일이 data에 {} 오브젝트 안에 넣어 줄 수 있지만 길어질 수 있다
- Object에 데이터를 넣어서 data에 object명 하나만 써주면 깰끔 !
[js] object 에 데이터 넣는 방법
1. 직접넣는방법 var params = {};

2. 속성을 이용한 방식

3. 배열을 이용한 방식(object == 인덱스를 숫자가 아닌 문자로 사용하는 배열) - 유용 중요 잘 알아두기
- 위 세가지 방식 모두 var params = {};를 선언해줘야 되는거겠지 ? 지우니까 안됨

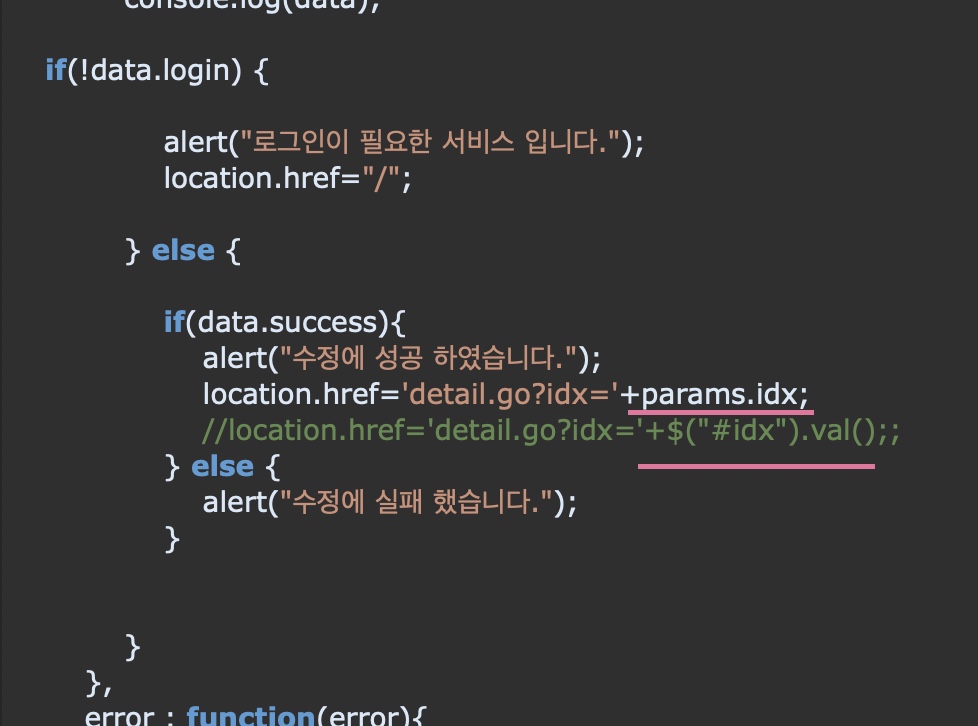
굳이 idx변수를 설정하지않고 바로 쓰는 법
'Spring Framework' 카테고리의 다른 글
| Spring 설정 나누기, 쿼리 로그 설정, dto로 파라메터 받기 (0) | 2022.07.10 |
|---|---|
| ajax_페이징 처리 (0) | 2022.06.12 |
| Spring Framework _ Ajax로 게시판 구현하기 (0) | 2022.06.01 |
| Spring Framework_ Ajax 로 로그인,회원가입 구현하기 (0) | 2022.05.30 |
| Ajax_html 가져오기 (0) | 2022.05.30 |




