Today I Learned
Spring Framework _ Ajax로 게시판 구현하기 본문
10_AjaxBoard
- 아작스의 한계 - 페이지 이동이 안됨
- 아작스할때 문자열이나 변수 싱글쿼터 더블쿼터 천천히 잘 정리하기!
- 데이터가 어떻게 들어오는지 먼저 콘솔로 찍어보고 확인 후에 어떻게 받을지 생각해야함
- Hash map key는 무조건 String 으로, 값은 어떤걸 받을지 모르니까 object
- 파라메터는 모든게 문자열로 들어오니까 HashMap <String,String>
- 글쓰기 상세보기 수정하기 등등 모두 세션체크 해줄거임(로그인 여부 확인)
- 여러개의 컬럼의 데이터를 가져와야한다 - dto 클래스 이용
1.리스트 보여주기

- 아작스로 리스트 보여주기는 컨트롤러 서비스 모두 비슷하게 씀 list를 가져와서 hashmap에 담는 것 기억하기

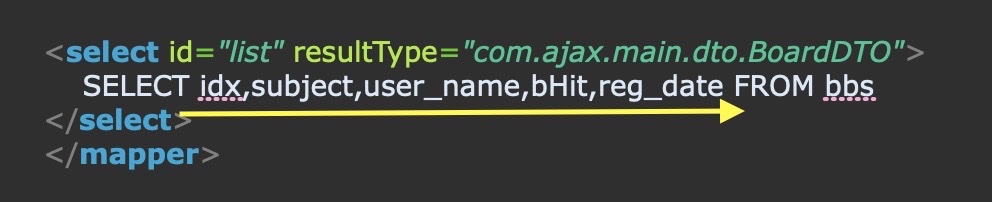
- 아작스로 리스트 구현 시, mapper에 *쓰지말기
- 개발자 도구창에서 사용자가 다 볼 수 있음. 필요한 정보만 골라서 select문으로 가져오기! content를 안가져오면 null로 보임

- List 도 로그인하지않으면 내용을 볼 수 없도록 세션처리 했음. f12 누른 상태에서 /list.ajax 입력하면 login : false가 뜸
**컨트롤러와 서비스 dao dto를 통해 가져온 리스트 내용을 list.jsp에서 보여줘야하는데, 자바스크립트 제이쿼리로 구현해야함**

- 바로 아작스로 안하고 listCall 함수를 만든 이유는 밑에서 또 호출할 일이 있기 때문이다. 사용할 일이 또 있을 경우 함수를 따로 만들어 놓 는다.
- 아작스로 controller에 list를 요청해서 가져올 것이다.
- 파라메터 없으니까 get방식으로 해도 상관 없음
- 로그인 여부 확인 후 리스트에 테이블을 그리고, 리스트를 넣어줄건데 한 곳에서 쿼리문을 작성하는 것이 가능하지만, 코드가 길어지고 복잡해지므로 함수를 만들어서 호출한 것이다.

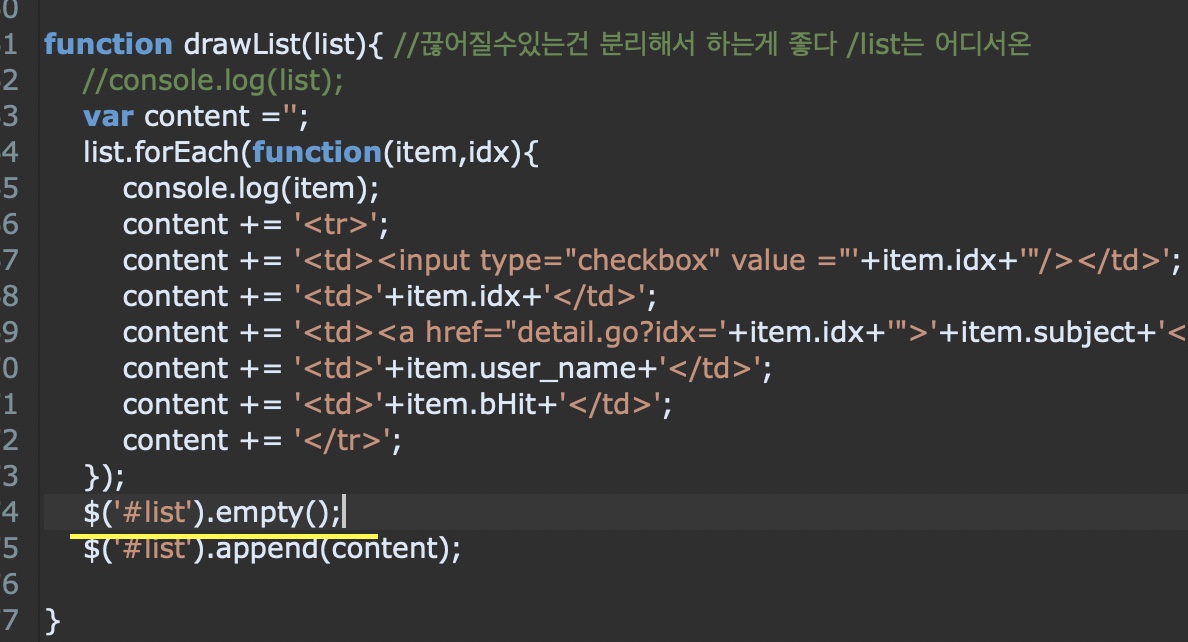
- arraylist 인 list를 forEach를 사용하여 하나씩 꺼내주는데 그 function 인자값에 item,idx 가 기본으로 들어가나봄 console에 찍어본 내용은 아래 사진에서 확인 가능
- drawList 함수 안에 들어간 list는 위에서 함수안에 넣어준 인자값에 list 라고 이름을 붙여준 것 같다. list가 어디서 온건지 몰라서 apple이라고 이름을 바꿔봐도 console창에 data.list가 잘 찍힘
-.Html() 덮어씀. / .Append() 마지막에 덧붙임


2. 상세보기(조회수 올리기는 뺌)
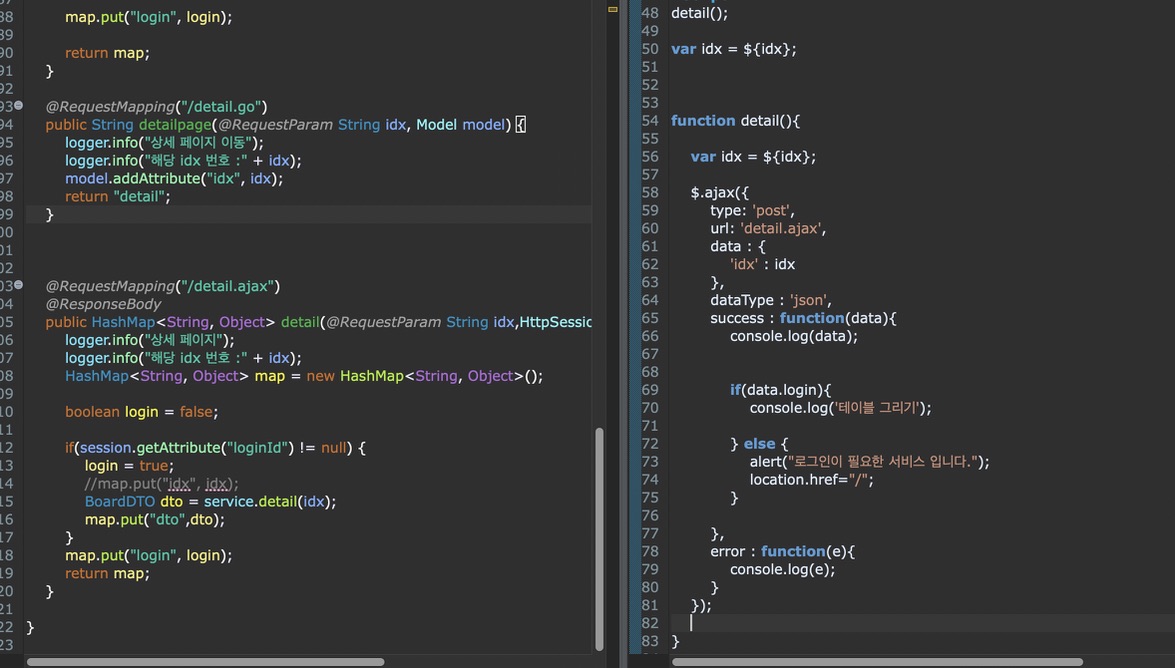
1.ajax요청은 페이지 변경이 안되므로 일단 detail.jsp 로 이동해서 데이터를 요청해야 함
2.그런데 상세 데이터를 부르기 위해서 idx번호 필요
3.페이지 이동하면 idx값을 날라가버린다 어떻게 하면 페이지 이동후에도 Idx값을 기억할 수 있을까
- 아작스는 아작스 함수를 사용해서해아함
- 아작스할때 el태그나 c태그는 안쓴다고 전제함 그래서 저장해야하는 경우 session을 이용함!
쿠키나 세션에 저장하면 되는데 세션이 더 편리!




- 세션은 서버의 메모리를 차지한다
- 세션을 다 사용하면, 반드시 지워줘야한다! 안그럼 어떤 영향을 끼칠지모름! 너무 많은 걸 저장해도 꼬여버림?
- 세션은 오브젝트값이 들어가니까 문자열 변수에 넣을 때 casting 을 해야 함

- controller에서 map 으로 넣어준 dto 속성
- 날짜가 다르게 나온다는 것을 확인 : 그 이유는 자바에선 java. sql - date / 자바스크립트는 현재시간을 ms 로 반환해서 올림 (보통 프론트 쪽에서 날짜는 반환해서 주나봄 그러나 알고있기)

- Detail.jsp 에서 td에 id를 줌
- data의 dto 속성의 무엇을 넣어준다. html()로 - 자바스크립트의 innerHTML
- 날짜 객체? 생성 후 변수 date에 넣어준다. 지역의 날짜 표시 방법으로 보여주는 함수 사용 - toLocaleDateString("ko-KR")
3. 체크 박스로 글 삭제하기
- id가 all 인 요소를 클릭하면 체크박스가 모두 체크가 되도록 만들기

- $("#all").click(function(){});
- 이클릭이 일어난 이벤트 - this ( 여기서 this 가 뭘 뜻하는지 정확히 모르겠음 #all만 말하는 것 같음 )
- Checked 속성 : check되면 true (html 기본속성이래요)
- Is 상태
- prop과 attr의 차이 (둘다 속성)
- Prop : 동적인 요소의 속성 -> 애초에 html로 있었던 요소가 아니라 나중에 js로 그려진 요소
- attr : 정적 요소의 속성 - > 애초에 html로 있었던 요소
- 혹시라도 prop이 안되면 onclick등으로 제어
- 나중에 생긴 content 는 동적인거 그려준거라서 - > prop / 처음에 input type=checkbox id all 넣어준거는 html 원래 있었던 요소 - > attr

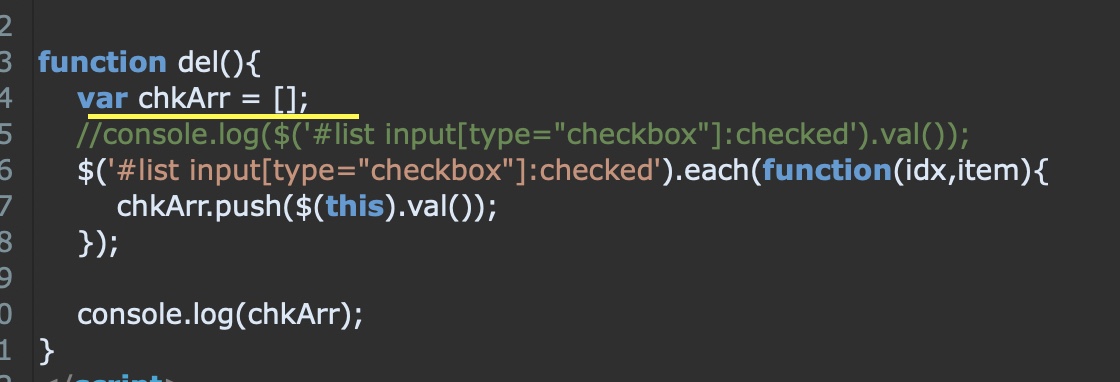
- 체크 박스 체크 후 삭제버튼을 클릭하면 삭제할 수 있도록 del() 함수 만들기
- 함수명을 Delete로 하면 예약어라 에러날 수 있음 (write도 마찬가지)

- console.log($('input[type="checkbox"]:checked'));
전체체크 했을 때 값이 없는 all 인게 나옴 안보이게하려면
console.log($('#list input[type="checkbox"]:checked')); list안에 있는 것만 가져온다는 뜻
밑줄 부분 : check된 체크박스의 값을 가져온다 : 필터

- 주석처리한 부분을 console창에서 확인하면 여러개 찍어도 한개만 콘솔창에 찍히는 것을 확인함
- each 를 사용해서 체크된 것들을 하나하나씩 꺼내서 chkArr 에 넣어주는 쿼리문을 반복해주는 것이다.
- this 는 $('#list input[type="checkbox"]:checked')


$().each(function(idx,item){});
- jQuery를 사용해 배열을 관리하고자 할 때 each() 메서드를 사용할 수 있다.
- each()는 선택한 요소가 여러 개일 때 각각에 대하여 반복하여 함수를 실행시킨다.
- $.each() 메서드는 object 와 배열 모두에서 사용할 수 있는 일반적인 반복 함수이다. 다시 말해, 배열과 length 속성을 갖는 배열과 유사 배열 객체들을 index를 기준으로 반복할 수 있다. 첫 번째 매개변수로 배열이나 객체를 받는다. 그리고 두번째 매개변수로 콜백함수를 받으며 콜백함수의 인자로는 인덱스와 값을 인자로 갖는다.
출처 : https://velog.io/@leyuri/jQuery-each-%EB%A9%94%EC%84%9C%EB%93%9C

- 체크된 박스의 값 즉 idx를 배열에 담았으면 이제 controller에 삭제하는 것을 요청할 건데 파라메터로, delList라는 이름으로 chkArr을 담아서 보낼 것!
- 파라메터가 있지만, get방식도 상관없나보네 데이터가 작고 보안에 필요없는 내용이라 그런가봐

controller : 너가 보낸 파라메터 이렇게 받을 순 없어! 400뜸

- 배열 파라메터 받는 법! vlaue를 써주네
@RequestParam(value="delList[]") ArrayList<String> delList
- 파라메터가 잘 왔는지 로거로 찍어보면 배열 형태로 온다는 것을 확인 할 수 있음 [4,2,3]

- 지우는방법은 여러가지가 있는데 첫번째 방법은 아직 안배움 - 아마 동적쿼리foreach를 사용하는 방법 같음
- 향상된 for문을 사용할건데 (연속적으로 쿼리 요청) Transaction 때문에 안좋다 5개지우기로 했는데 3개만 지워질 수가 있음
롤백이 안되나? 뭐가 구체적으로 안좋은건지 이해가 안감
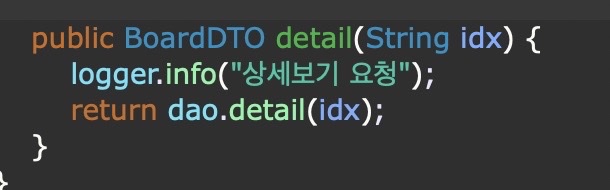
- 파라메터를 배열로 받았기 때문에 서비스에서 배열을 for향상문으로 꺼내서 dao.delete 로 지워줄것이다
- delete문이 하나 성공할 때 1을 반환하므로 기본값이 0인 cnt에 누적합으로 추가하여 총 몇개가 삭제되었는지 알수있도록한다
- 그리고 그걸 controller에 토스
Delete service dao mapper에 다 입력하고 console창에 0개중 0개삭제완료 확인까지 했지만 ui상 변화하는건없음
*직접 요소 삭제하는 방법*
1. 새로고침 ??
2. 리스트를지우고 다시 호출 _ 안정적이고 쉬운 방법
- > listCall();
+ msg 메세지 같은 자주바뀔 것 같은건 프론트에서 처리하는게 좋음

- Listcall()을 하면 위에서 append를 써서 뒤에 달라붙음! 그래서 밑줄부분 추가해주기

- 지워주고 다시 그리기!
+ 궁금해서 위치를 바꿔 봤다. drawList 함수 안에서 지워주고, content를 list에 append 해주기만 하면되는듯! +

'Spring Framework' 카테고리의 다른 글
| ajax_페이징 처리 (0) | 2022.06.12 |
|---|---|
| Spring Framework_Ajax_게시판 수정하기 (0) | 2022.06.02 |
| Spring Framework_ Ajax 로 로그인,회원가입 구현하기 (0) | 2022.05.30 |
| Ajax_html 가져오기 (0) | 2022.05.30 |
| 스프링 프로젝트만들기 _ 글과 사진 업로드하기 (0) | 2022.05.28 |




